إضافة عنوان ثانوي لمقالات مدونة WordPress
هل ترغب في إضافة عنوان ثانوي لمقالات مدونة ووردبريس أو إضافة عناوين فرعية إلى منشورات مدونتك على WordPress؟
في بعض الحالات، ستحتاج إلى عناوين فرعية لصفحات ومنشورات مدونتك لتزويد المستخدمين بمزيد من المعلومات وتحسين تجربة العرض. في هذه المقالة، سنوضح لك كيفية إضافة عنوان فرعي في بضع خطوات سهلة لمنشورات مدونتك.
كيفية إضافة عناوين ثانوية على مدونة WordPress الخاصة بك
يجب أولاً تنزيل وتثبيت ملف المساعد لإضافة العناوين الثانوية Secondary Title.
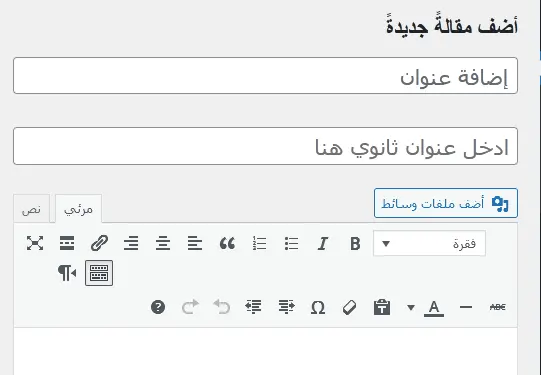
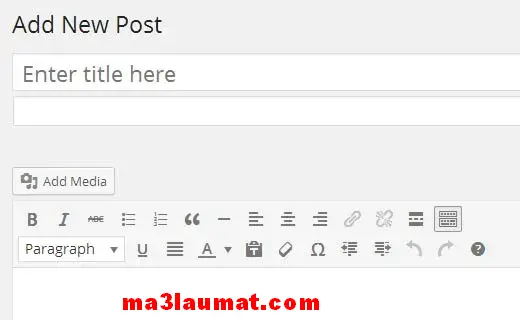
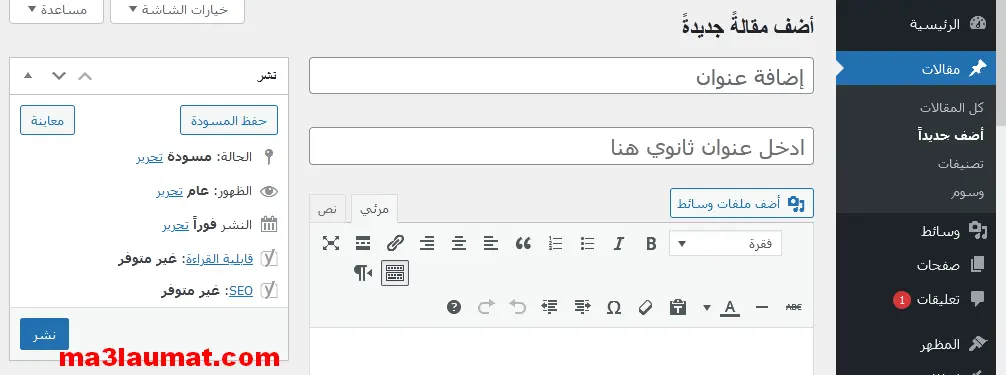
بعد التنشيط ، سترى حقلاً جديدًا مضافًا أسفل عنوان المنشور أو الصفحة.

لا داعي للقلق إذا كنت ترغب في استخدام المساعد في صفحات أو تنسيقات المنشورات المخصصة الأخرى.
يأتي المساعد مزودًا بتكوينات خاصة به تسمح لك بتحديد طريقة عرض العناوين الثانوية في لوحة التحكم وأيضًا في سمة WordPress الخاصة بك.
وإذا أردت تغيير هذه الخيارات، يمكنك الوصول إليها عن طريق الذهاب إلى “تعديل” >> “العنوان الثانوي” في قائمة لوحة التحكم.

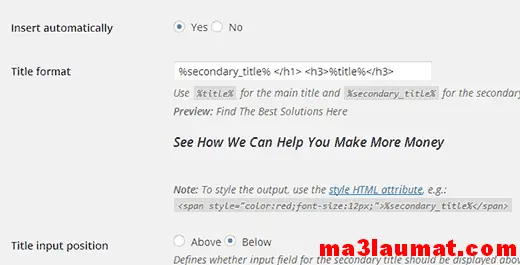
في واجهة الإعدادات، يمكنك تحديد نوع المنشورات أو الفئات أو حتى المنشور الذي يجب عرض العناوين الثانوية له. كما يمكنك تعيين موقع حقل العناوين الثانوية في محرر النشر، مثل عرض الحقل أعلى أو أسفل حقل عنوان المنشور.
على الرغم من أن المساعد في WordPress يعرض العناوين الثانوية تلقائياً، إلا أنه يمكن تغيير هذا الخيار عن طريق اختيار “لا” بالقرب من خيار “إدراج تلقائي”.
إذا لم يدعم الموضوع الخاص بك العناوين الثانوية بشكل افتراضي، يمكنك إضافة العناوين الفرعية يدوياً في ملف وظيفة القالب.
بتفعيل المساعد لعناوين الفرعية، ستتمكن من التحكم في العرض بشكل أفضل. وسيتم عرض العنوان الفرعي بشكل افتراضي بعد فصل العنوان الرئيسي بواسطة علامة المزدوج النقطتين (:).
عنوان المنشور: اللقب الثانوي

يمكنك أيضًا تعديل هذا التنسيق من خلال خيارات تنسيق العناوين في واجهة إعدادات المساعد. وفيما يلي مثال على كيفية ستبدو منشوراتك بعد تثبيت ملف المساعد على موضوع ووردبريس .

ماهي إضافة Secondary Title لإضافة عنوان ثانوي لمقالات ووردبريس
إضافة Secondary Title هي خاصية تتيح لك إضافة عنوان فرعي لمقالة مدونتك، والذي يعرف أيضًا باسم Subtitle أو Subheading. يتم عرض العنوان الفرعي تحت العنوان الرئيسي للمقالة، ويساعد على توضيح محتوى المقالة وإعطاء القراء فكرة أوضح عما سيقرؤونه في المقالة.
تختلف طريقة إضافة العنوان الفرعي حسب منصة المدونة التي تستخدمها. ومعظم منصات المدونات تتيح للمستخدمين إمكانية إضافة العنوان الفرعي باستخدام واجهة المستخدم الرسومية. ويمكنك أيضًا استخدام أكواد HTML لإضافة العنوان الفرعي في بعض منصات المدونات التي تدعم هذه اللغة.
يعتبر إضافة العنوان الفرعي أمرًا مهمًا لتحسين تنظيم المحتوى في مدونتك وزيادة جاذبية المحتوى للقراء. كما أن العناوين الفرعية تساعد في تحسين تجربة المستخدم وتوفير معلومات إضافية عن المحتوى قبل البدء في القراءة.
مميزات إضافةSecondary Title
توفر إضافة Secondary Title العديد من المميزات لمقالات المدونات، ومن أهمها:
1- تحسين تنظيم المحتوى: يساعد العنوان الفرعي على تنظيم المحتوى وتقسيمه إلى فقرات أصغر، مما يسهل على القراء متابعة المحتوى وفهمه.
2- تحسين تجربة المستخدم: يساعد العنوان الفرعي في تحسين تجربة المستخدم وجعل المحتوى أكثر وضوحًا وتحديدًا.
3- تحسين تصنيف المحتوى في محركات البحث: يمكن استخدام العناوين الفرعية لتحسين تصنيف المحتوى في محركات البحث، حيث يتم تعزيز الكلمات الرئيسية في العناوين الفرعية.
4- جذب القراء: يمكن استخدام العناوين الفرعية لجذب القراء وجعلهم يشعرون بالفضول لقراءة المقالة.
5- تعزيز الشرح والتوضيح: يساعد العنوان الفرعي في تعزيز وتوضيح المحتوى، حيث يمكن استخدامه لإبراز نقطة معينة أو تحديد جانب معين من الموضوع.
6- إضفاء الجاذبية على الموضوع: يمكن استخدام العناوين الفرعية لإضفاء الجاذبية على الموضوع وجعله يبدو أكثر احترافية وجاذبية للمستخدمين.
طريقة إستخدام إضافة Secondary Title
يمكن استخدام إضافة Secondary Title في مدونات ومواقع الويب التي تستخدم منصة ووردبريس. ولتثبيت الإضافة، يمكن اتباع الخطوات التالية:
- قم بتسجيل الدخول إلى لوحة التحكم الخاصة بموقع الويب الخاص بك.
- اذهب إلى القائمة الجانبية واختر “Plugins” ثم “Add New”.
- اكتب “Secondary Title” في مربع البحث.
- انقر على زر “Install Now” وانتظر حتى ينتهي التثبيت.
- بعد التثبيت، انقر على زر “Activate Plugin” لتفعيل الإضافة.
بمجرد تثبيت وتفعيل الإضافة، يمكنك إضافة العنوان الفرعي لأي مقالة أو صفحة على موقع الويب الخاص بك. لإضافة عنوان فرعي جديد، اتبع الخطوات التالية:
- قم بتحرير المقالة أو الصفحة التي تريد إضافة العنوان الفرعي إليها.
- انتقل إلى قسم “Secondary Title” في واجهة تحرير المقالة أو الصفحة.
- أدخل العنوان الفرعي الذي تريده في مربع النص المخصص لهذا الغرض.
- انقر على زر “Save” لحفظ التغييرات.
كيفية عرض العنوان الفرعي تحت العنوان الرئيسي للمقالة
تعتمد طريقة عرض العنوان الفرعي تحت العنوان الرئيسي للمقالة على التصميم الخاص بمدونتك والقالب المستخدم. ومعظم القوالب تعرض العنوان الفرعي تحت العنوان الرئيسي تلقائياً.
إذا كان القالب الذي تستخدمه لا يعرض العناوين الفرعية تحت العنوان الرئيسي، فيمكنك تعديل القالب الخاص بالمقالة وإضافة كود يعرض العنوان الفرعي. يمكنك البحث عن القالب الذي تريد تعديله عن طريق الانتقال إلى وحدة المظهر في لوحة تحكم ووردبريس، وتحديد “تحرير” للمقالة التي تريد تعديلها.
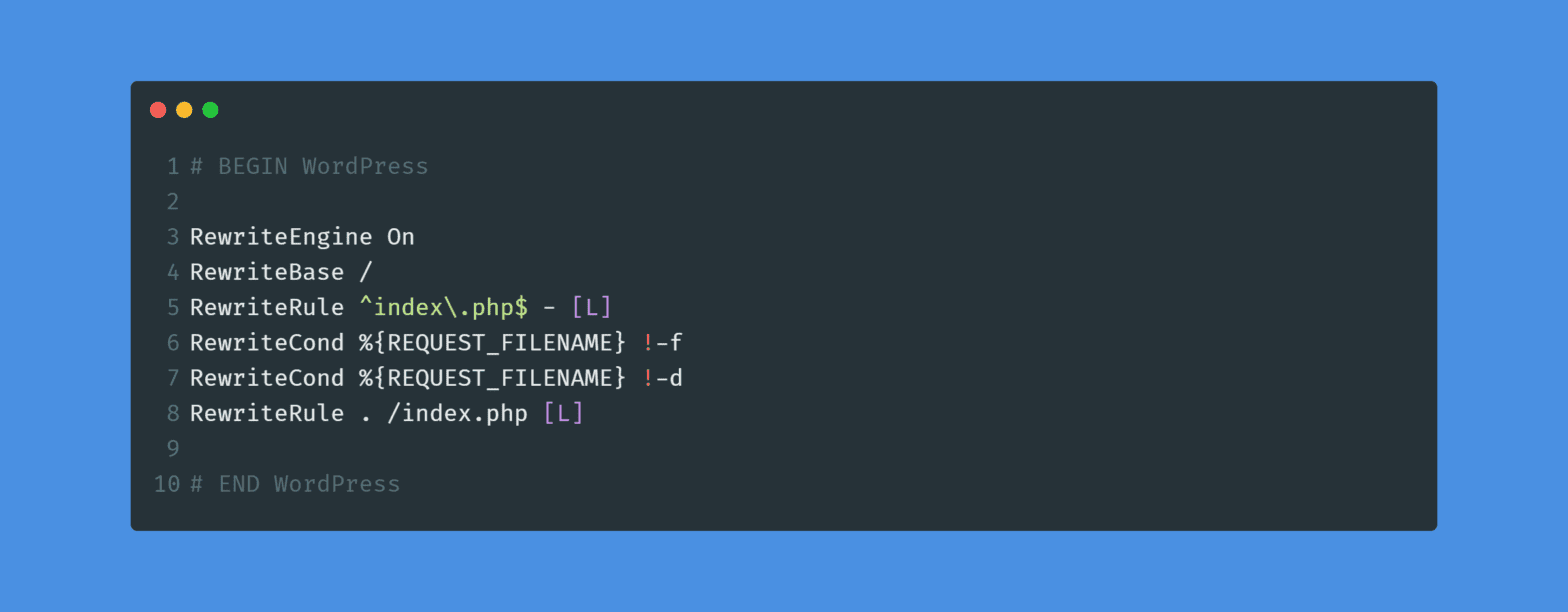
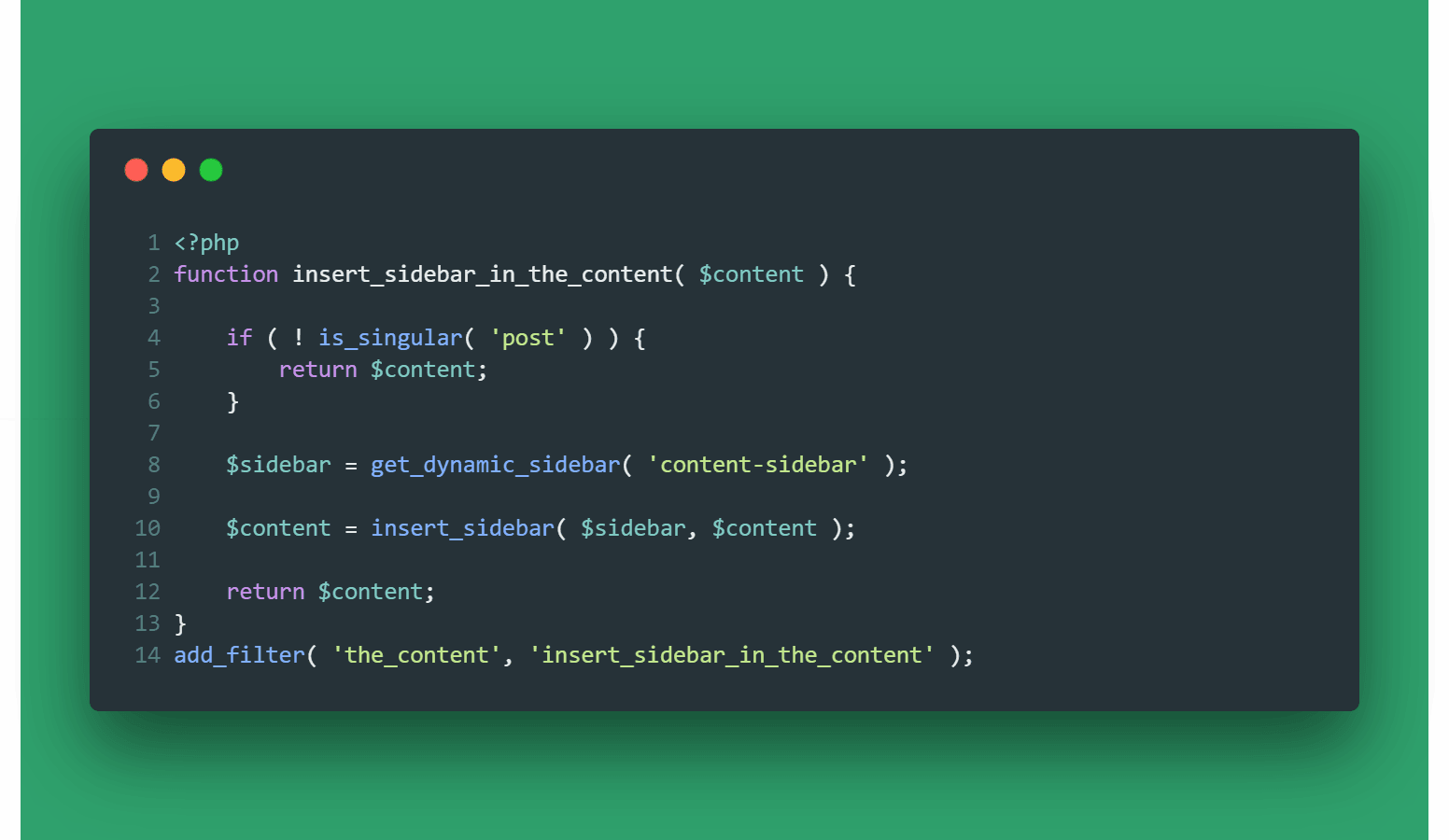
بعد الدخول إلى صفحة تحرير القالب، يمكنك إضافة كود يعرض العنوان الفرعي تحت العنوان الرئيسي. يمكنك استخدام الوظائف المتاحة في وردبريس لعرض العنوان الفرعي، مثل:
<?php the_title( '<h1>', '</h1>' ); ?>
<?php the_subtitle( '<h2>', '</h2>' ); ?>يمكنك ضبط الوظائف حسب احتياجاتك وذوقك الشخصي. بعد حفظ التعديلات على القالب، يجب عرض الصفحة للتأكد من أن العنوان الفرعي يظهر تحت العنوان الرئيسي كما هو مطلوب.
وهذا كل ما عليك القيام به لإضافة العناوين الفرعية إلى موقع الويب الخاص بك باستخدام إضافة Secondary Title.